
PLANNING | DESIGN | PROTOTYPING | BRANDING | WEB DEVELOPMENT

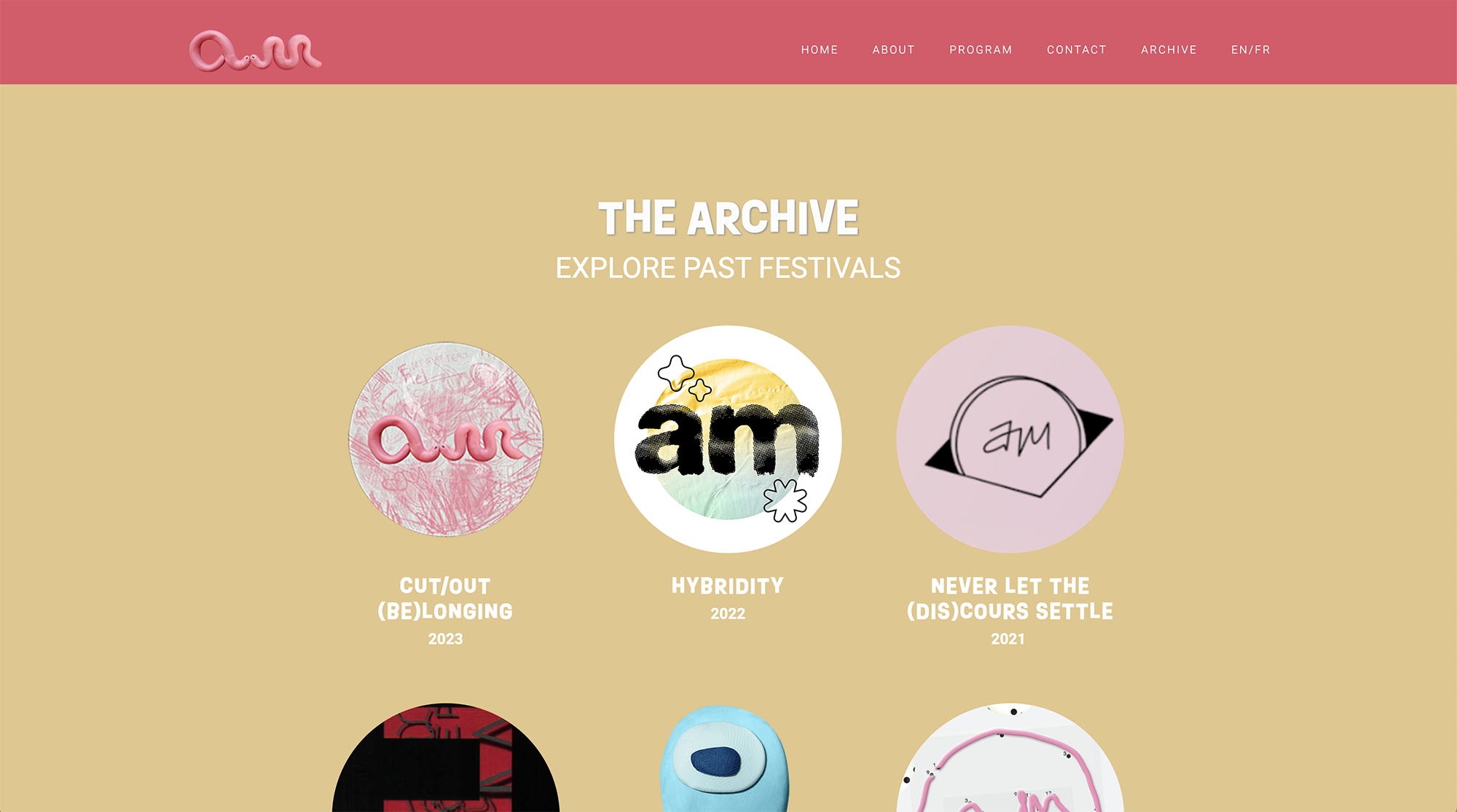
Art Matters is a non-profit festival that has existed since 2000 in Montréal/Tiohtia:ke. By now, it’s been called the largest student run art festival in North America.
Funded by fee-levies, student-written grants, and fundraising. Art Matters is a non-profit, honorarium-based initiative. Its main goal is to get people working together, encouraging students from different artistic practices to exchange meaningful artistic endeavors.
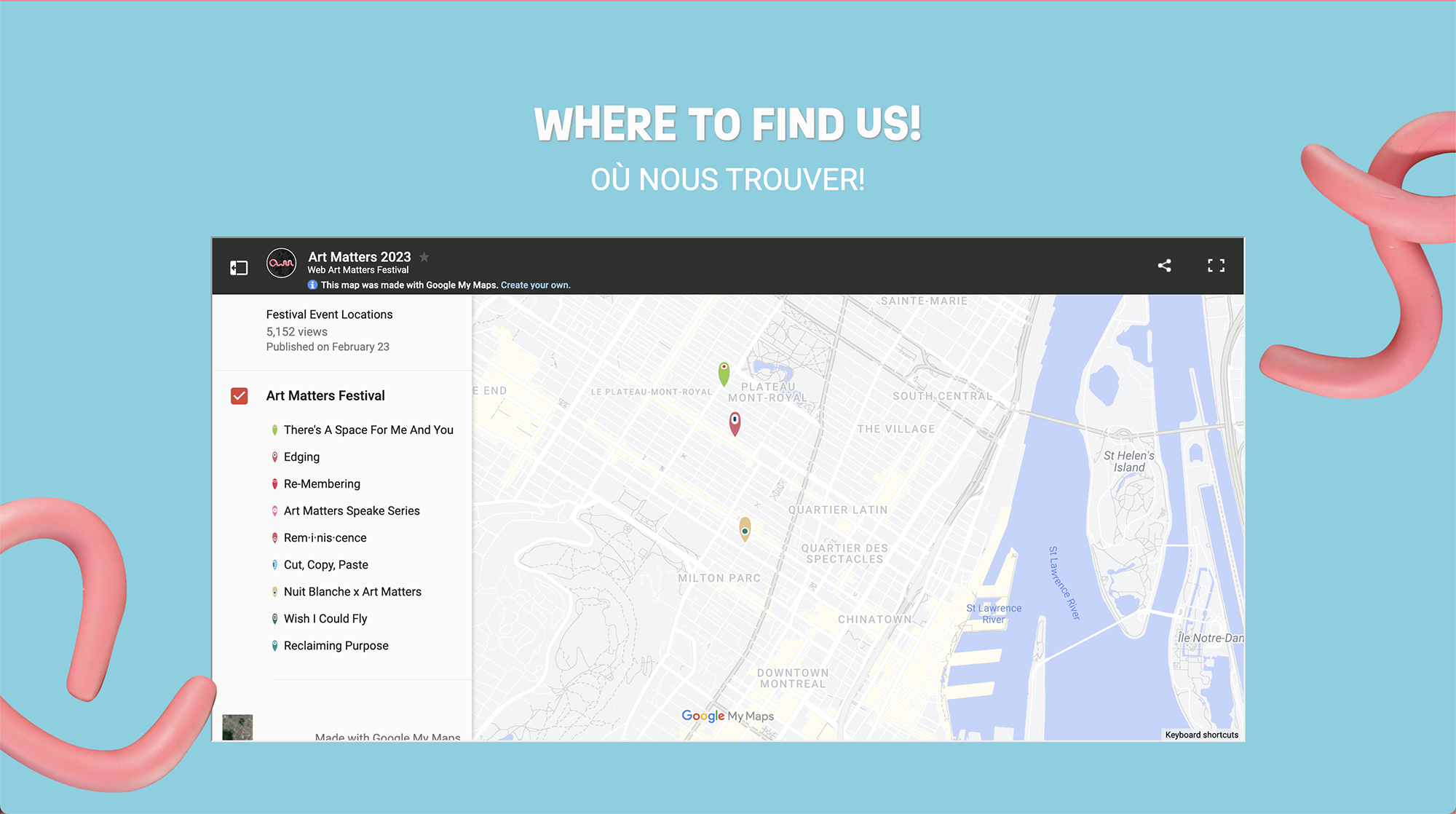
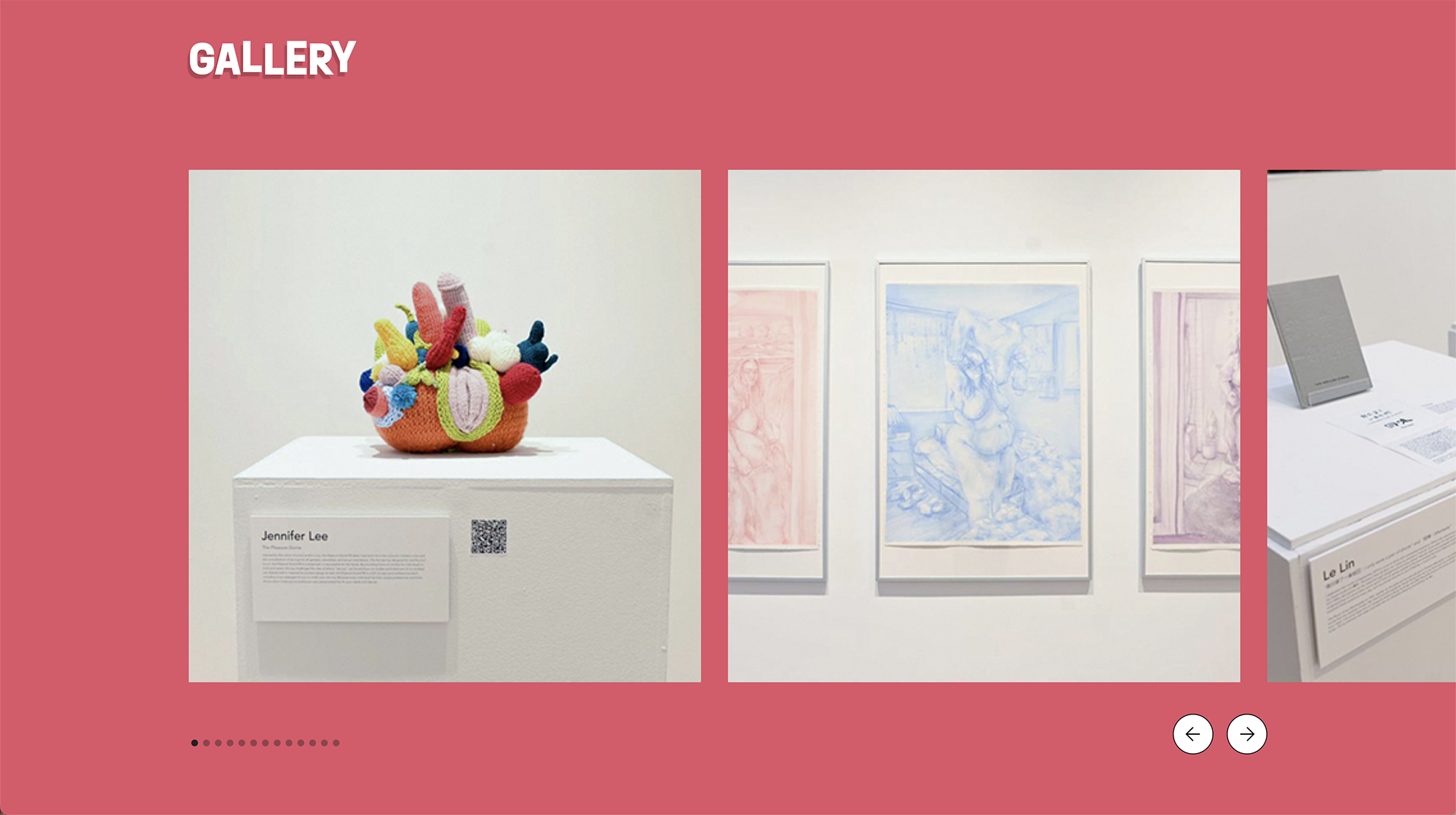
Art Matters starts dialogue between students and professionals. Provides galleries and venues across the city as platforms to promote artwork, as well as hosting a Speaker Series and workshops.
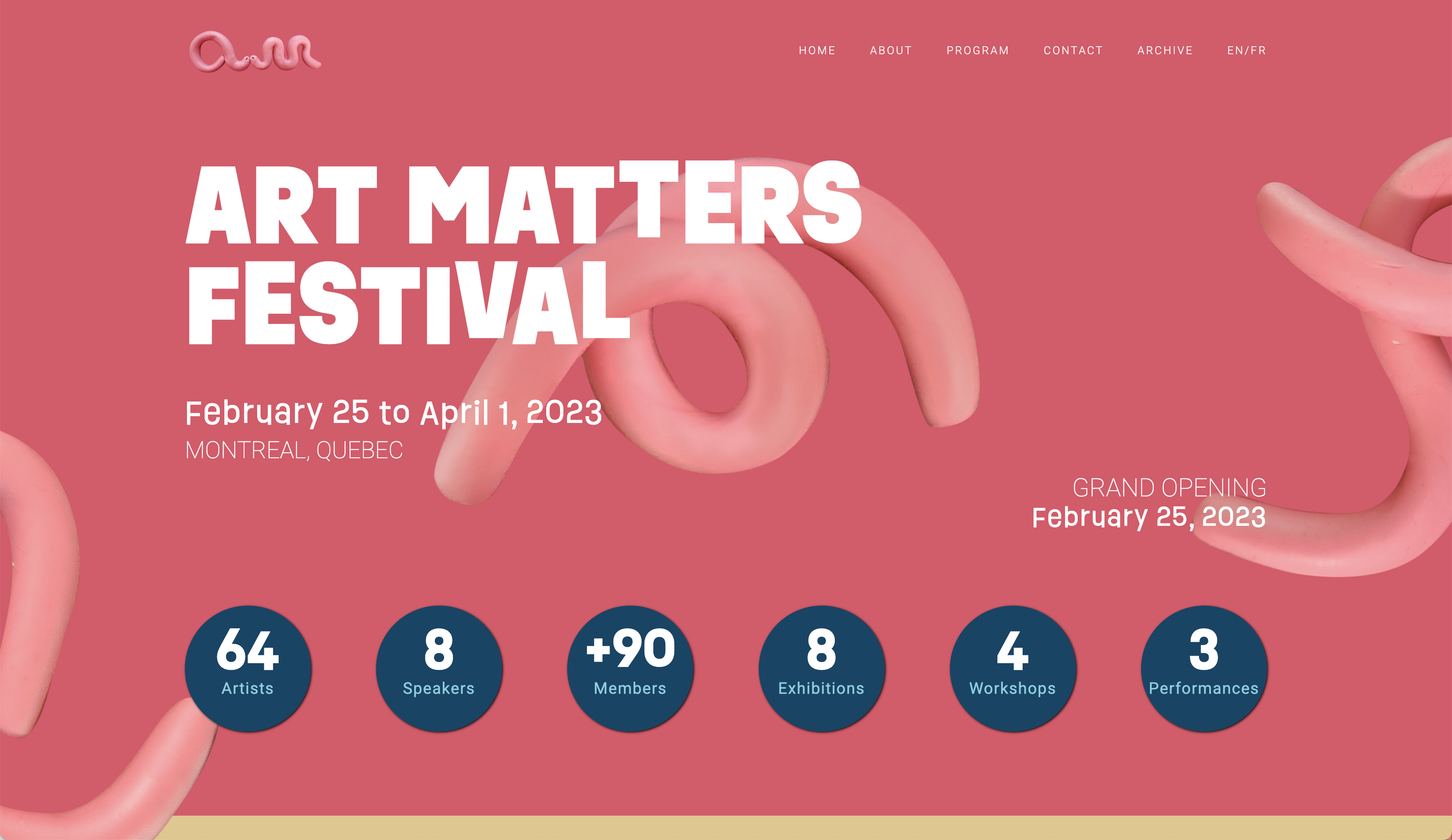
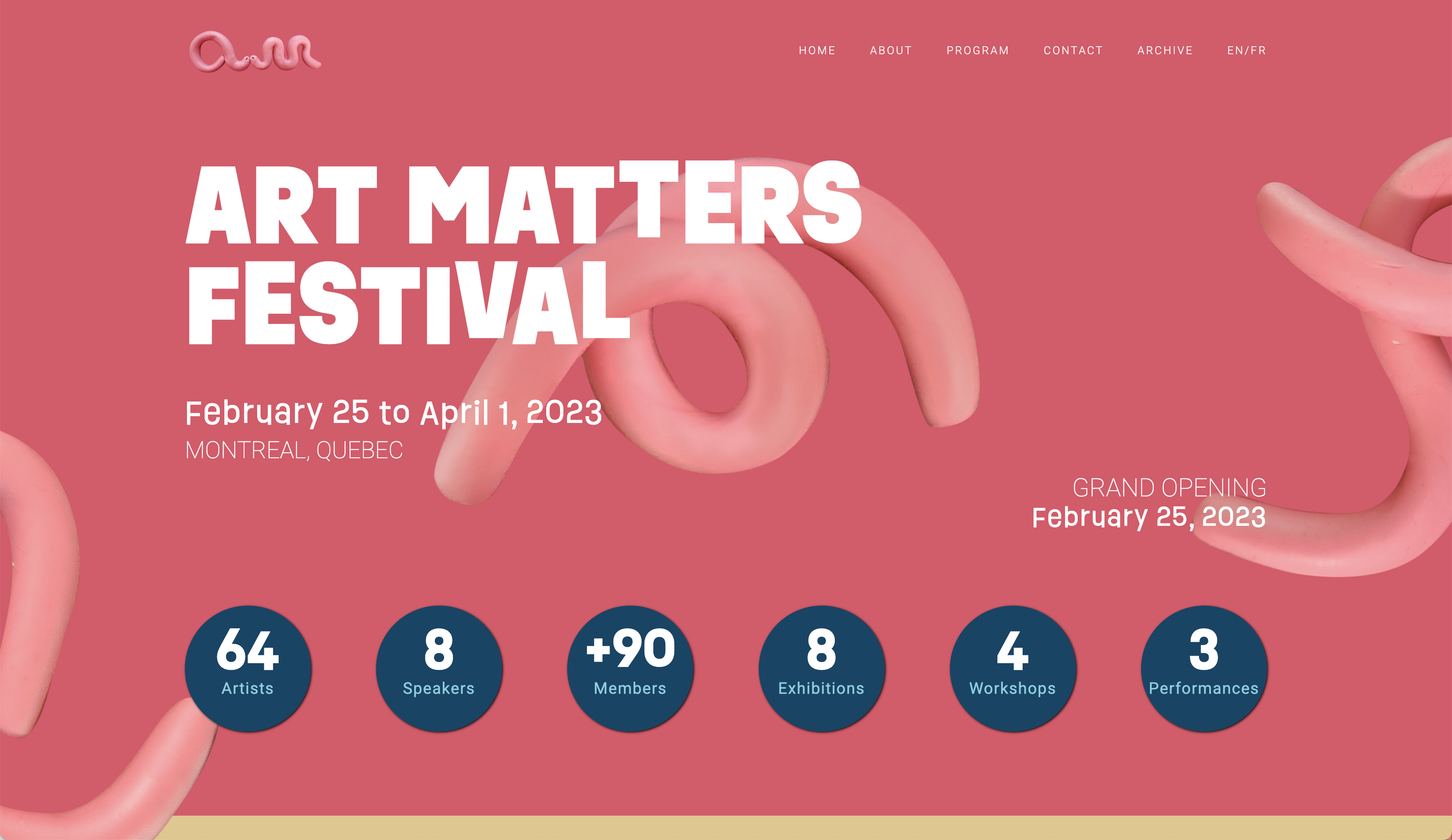
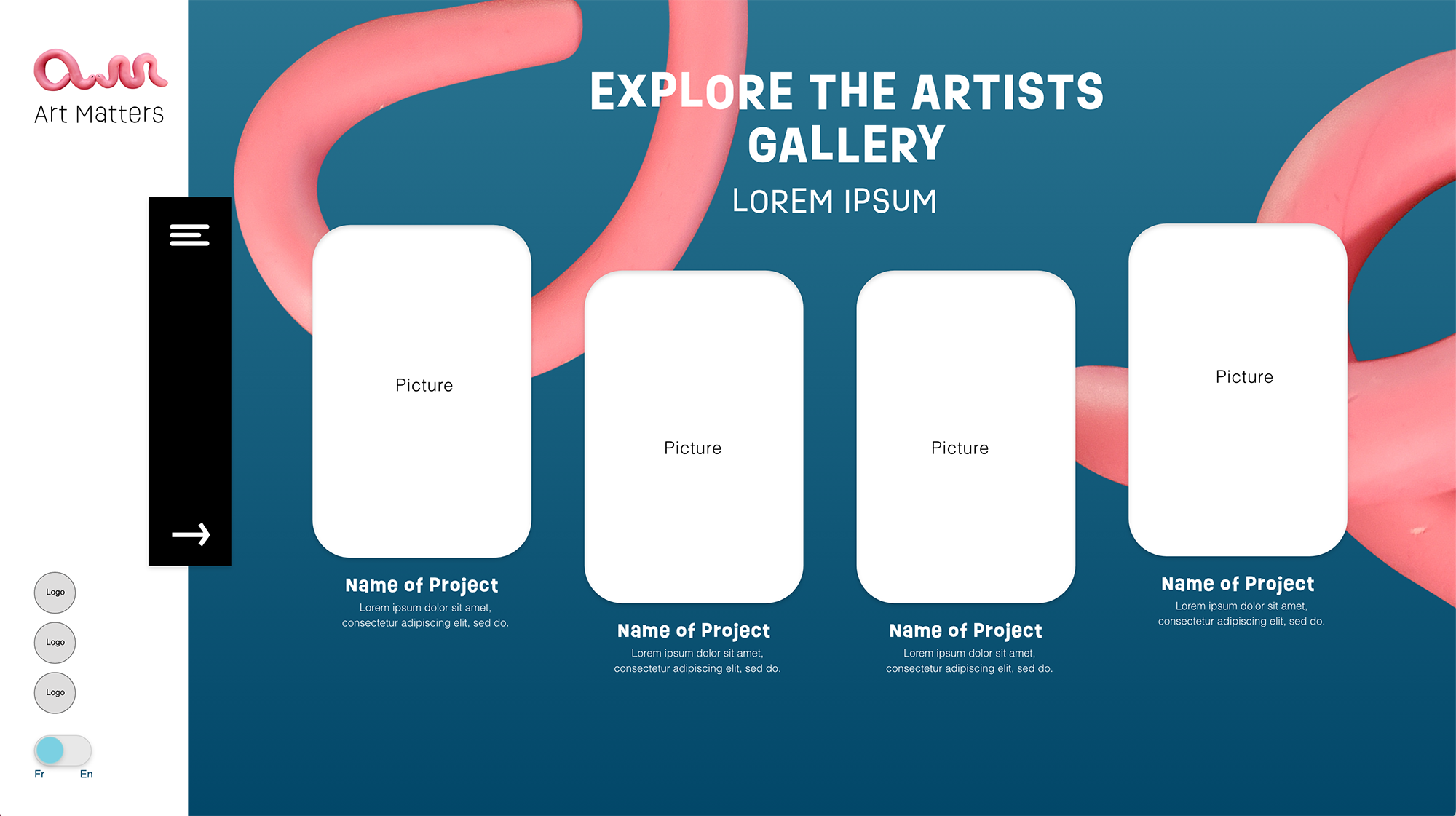
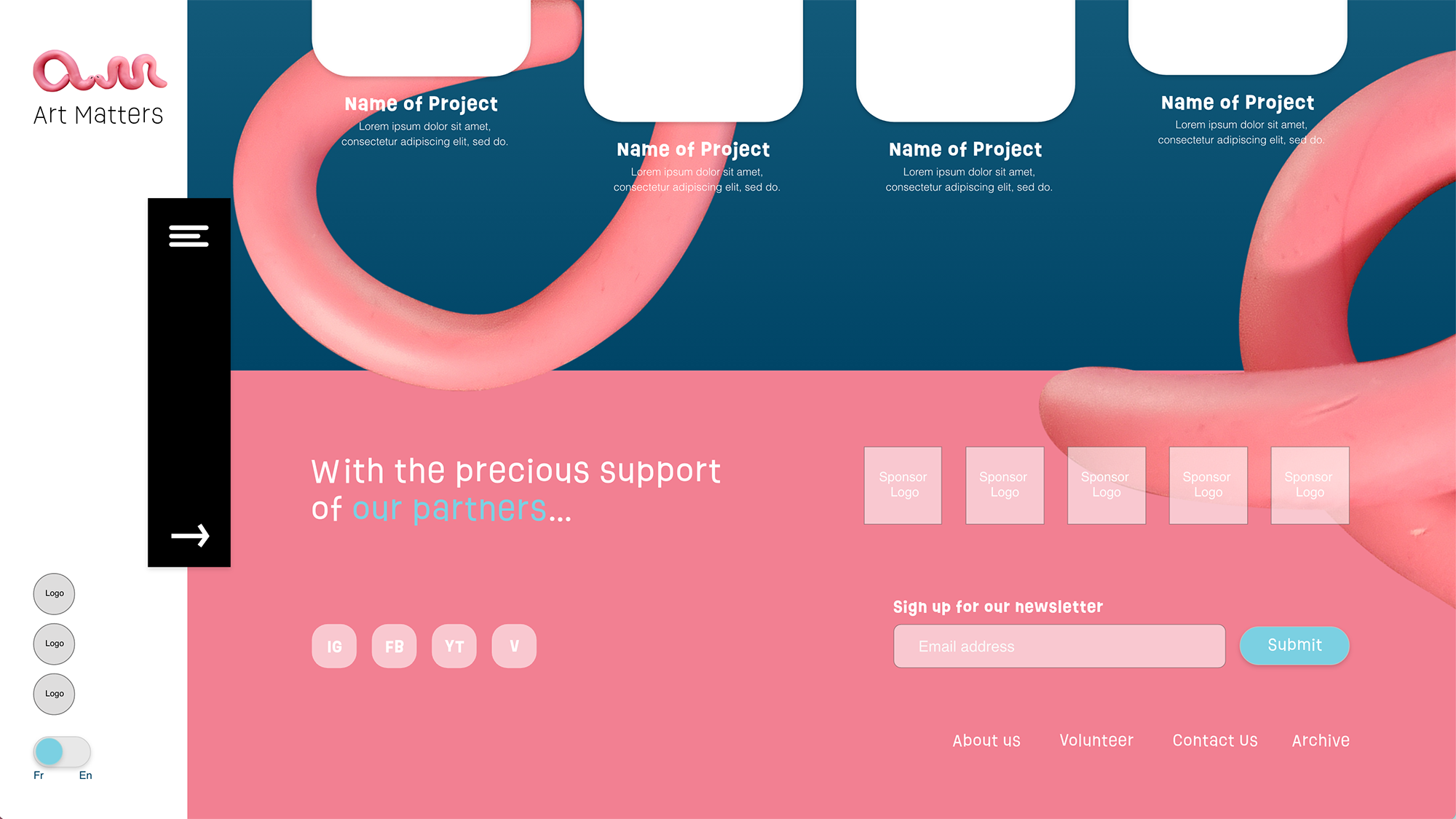
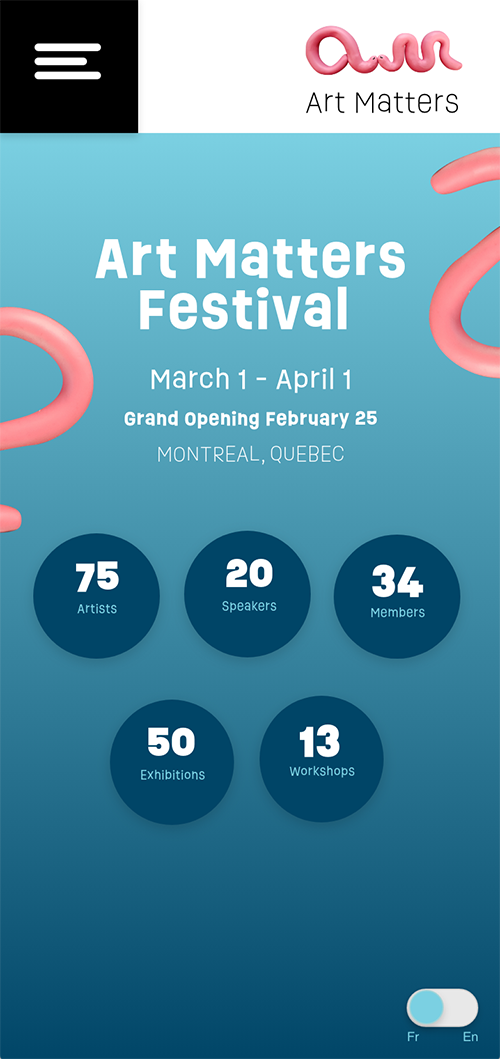
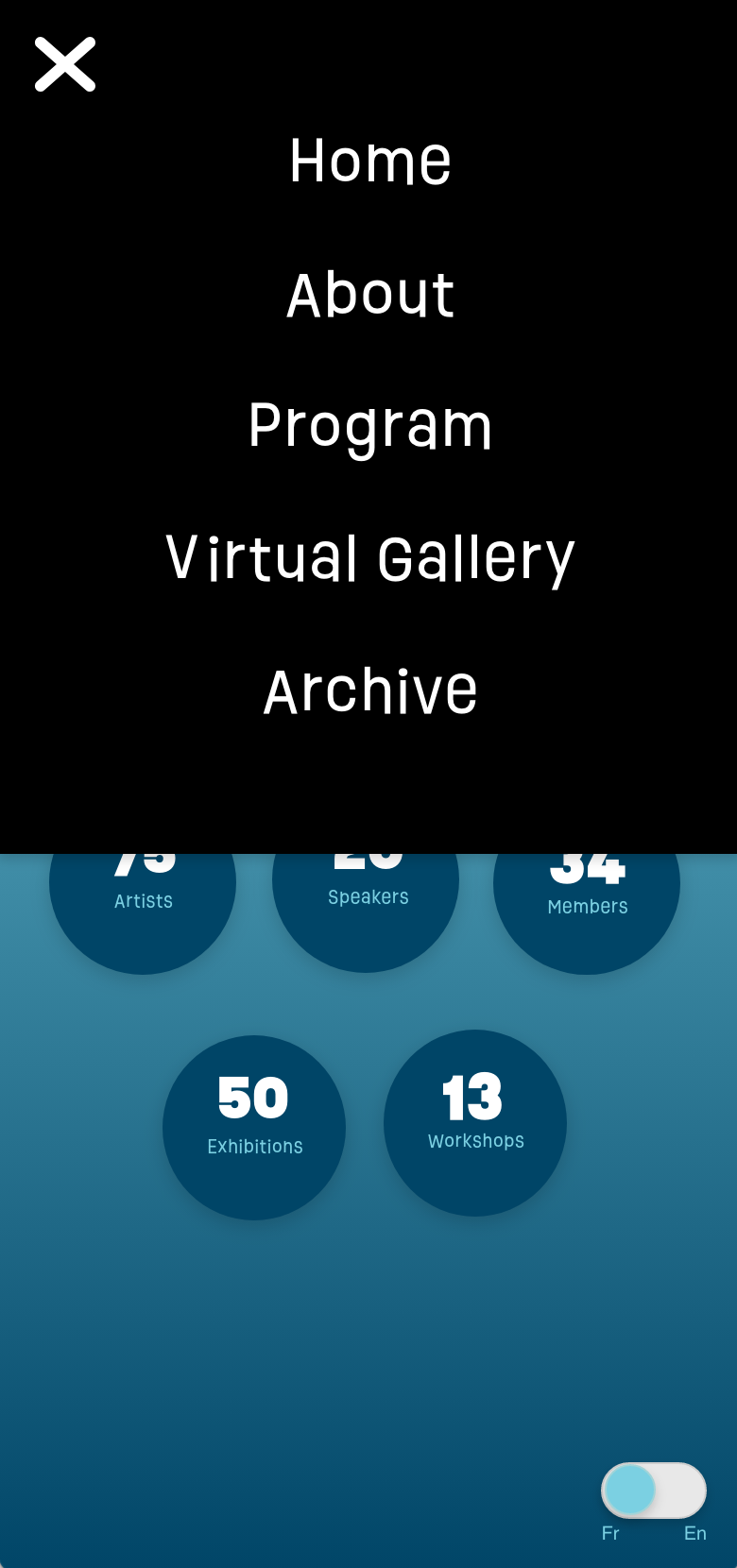
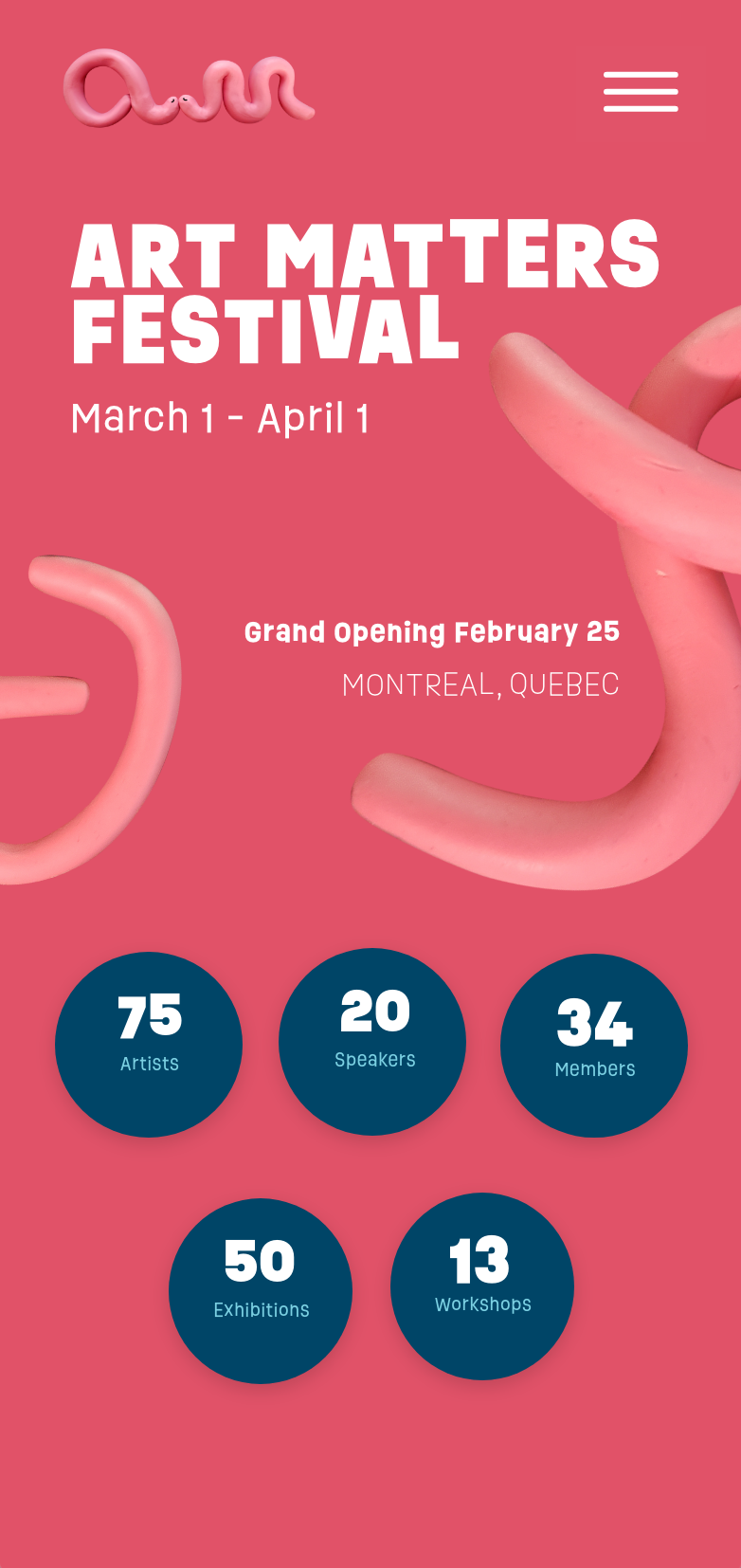
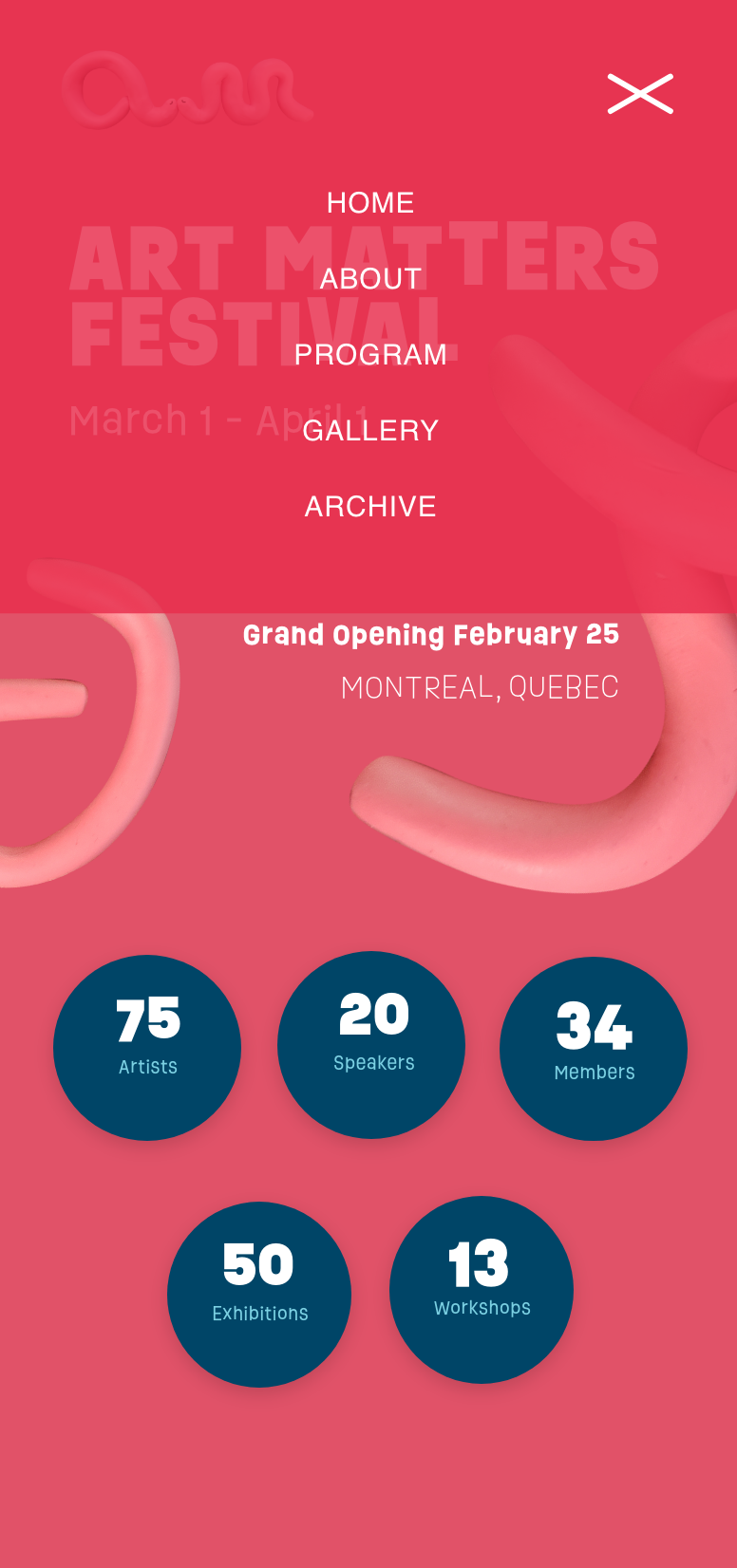
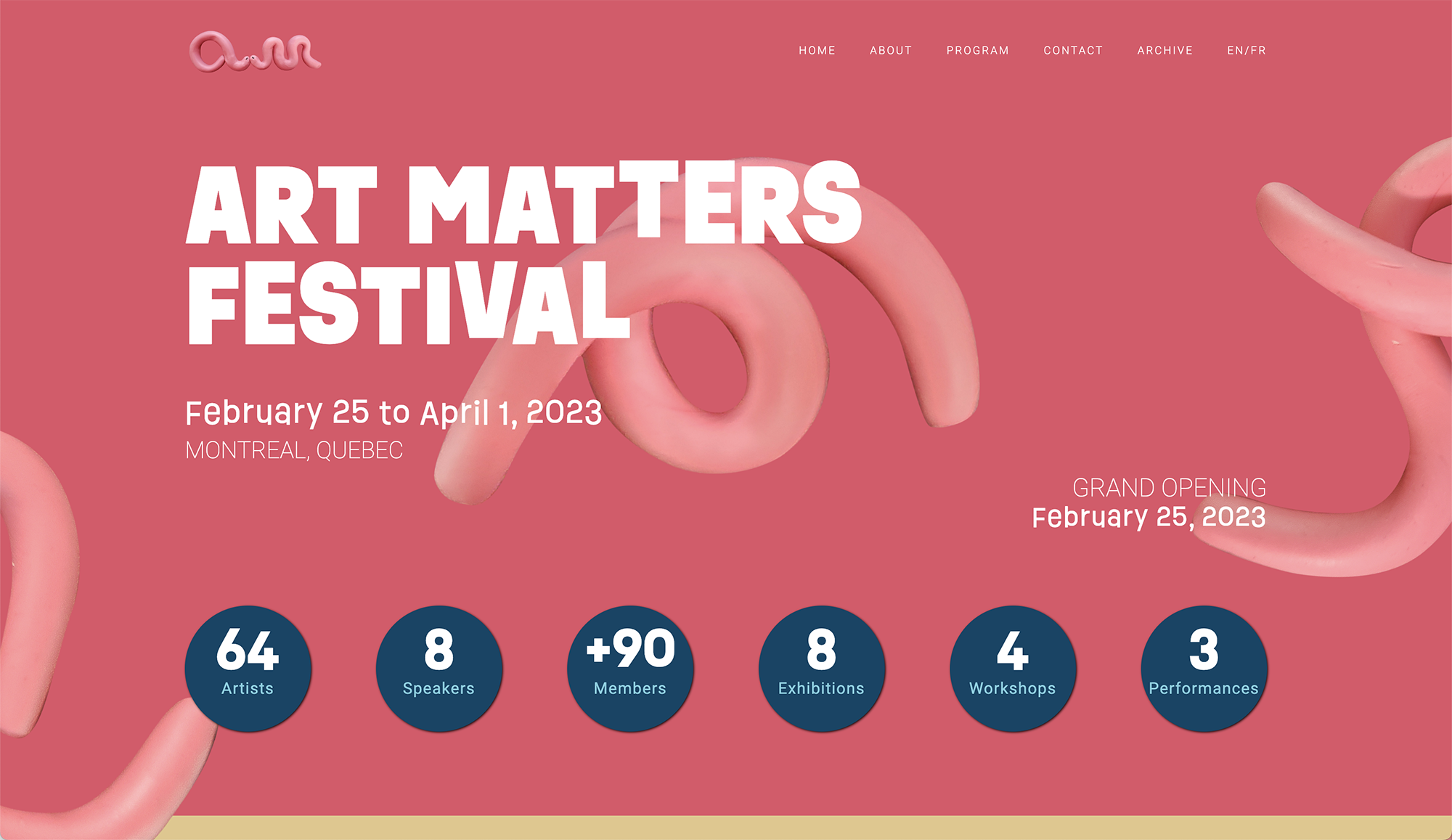
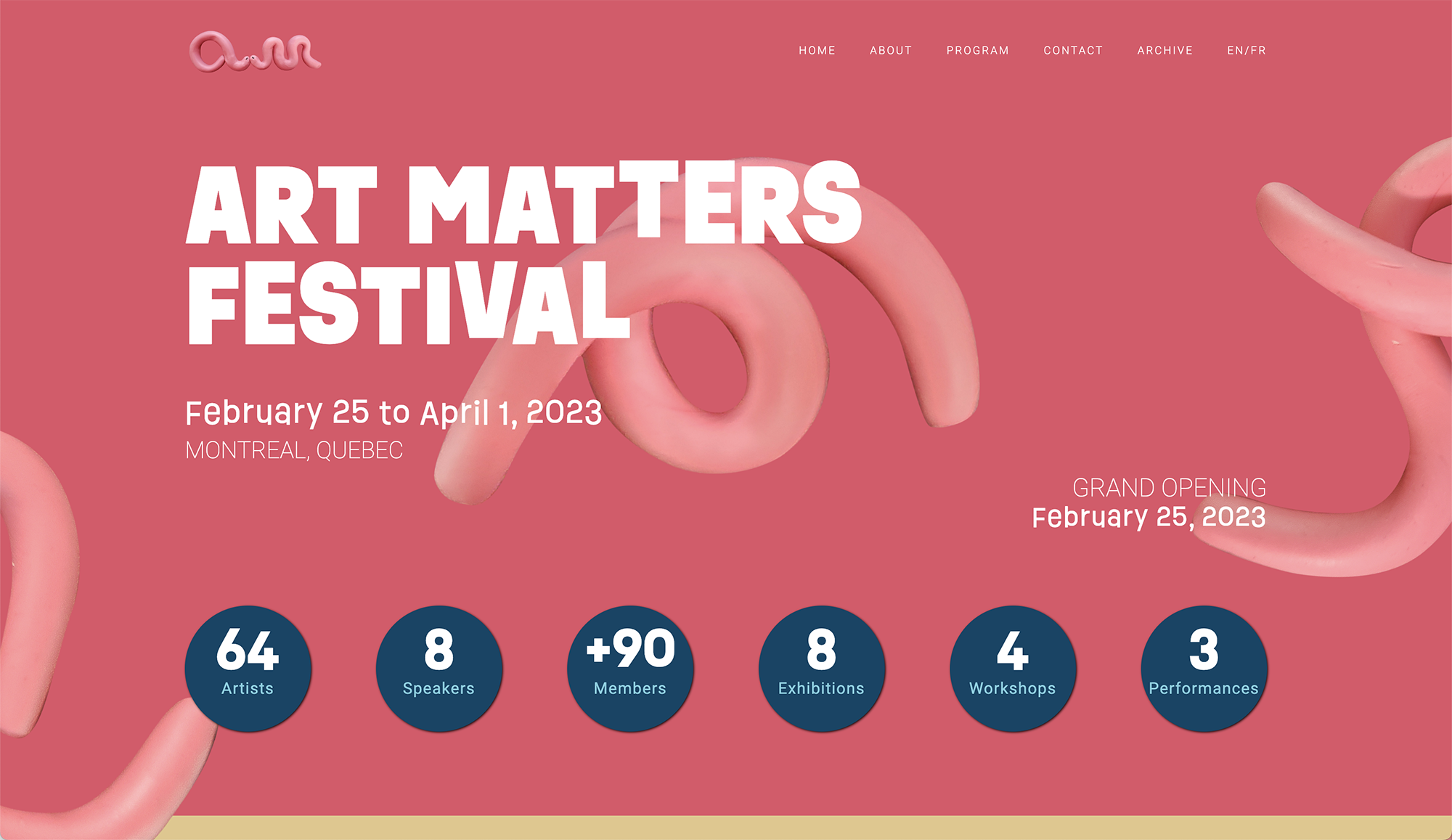
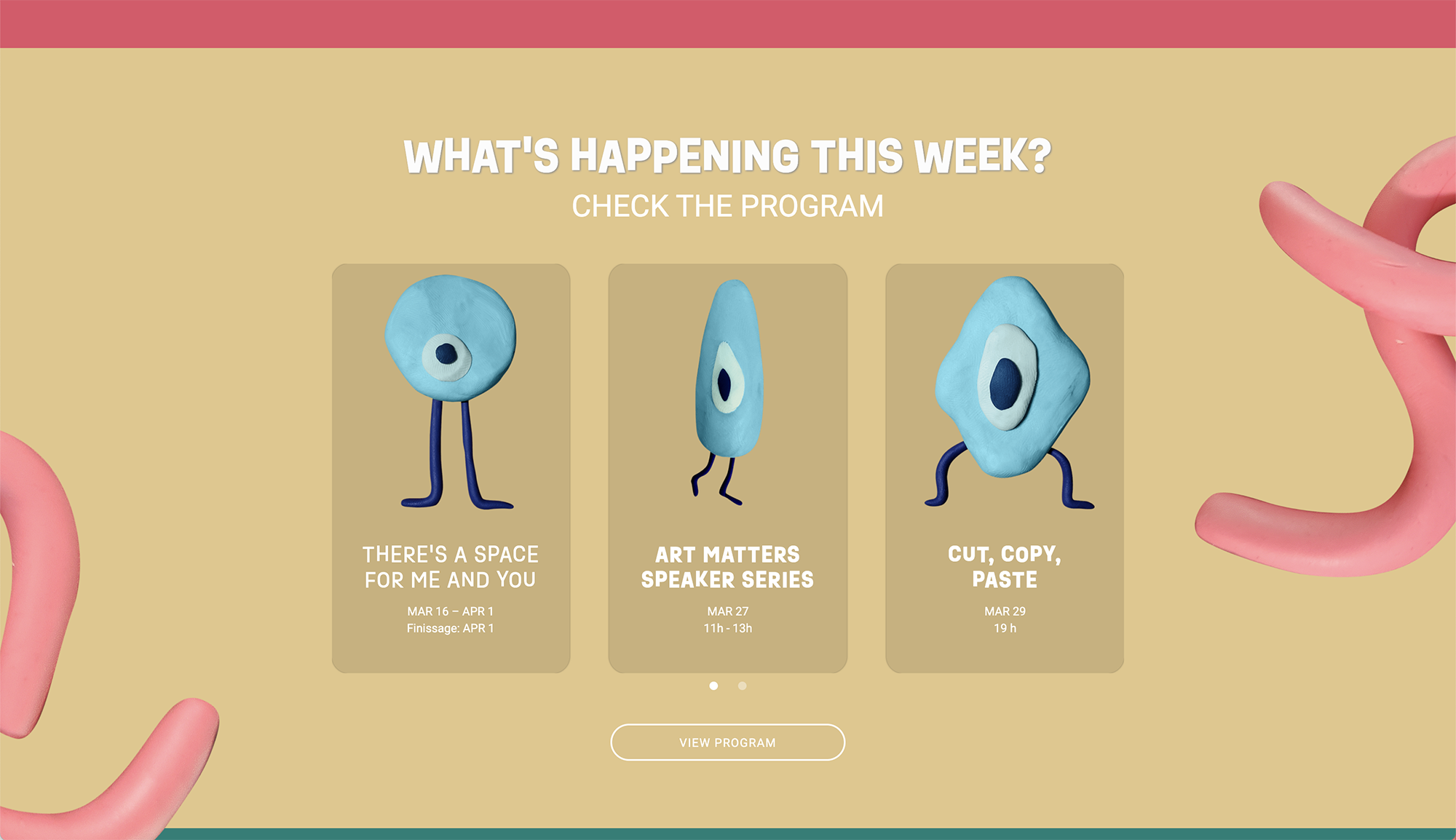
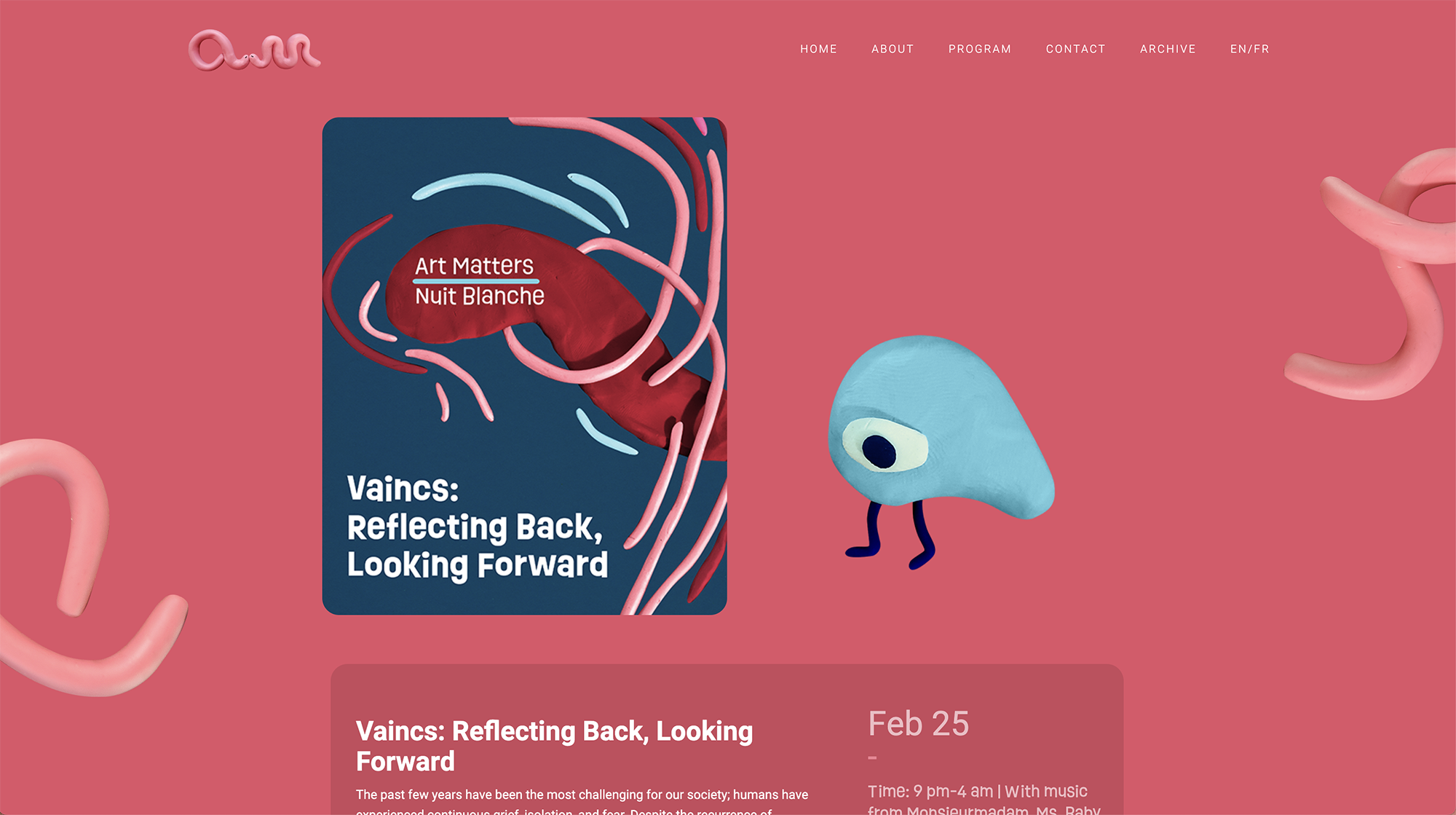
Goal: for the 2023 edition of the Art Matters Festival, the task consisted on conceiving its new virtual platform and home, as it has happened every year since its foundation in the year 2000.
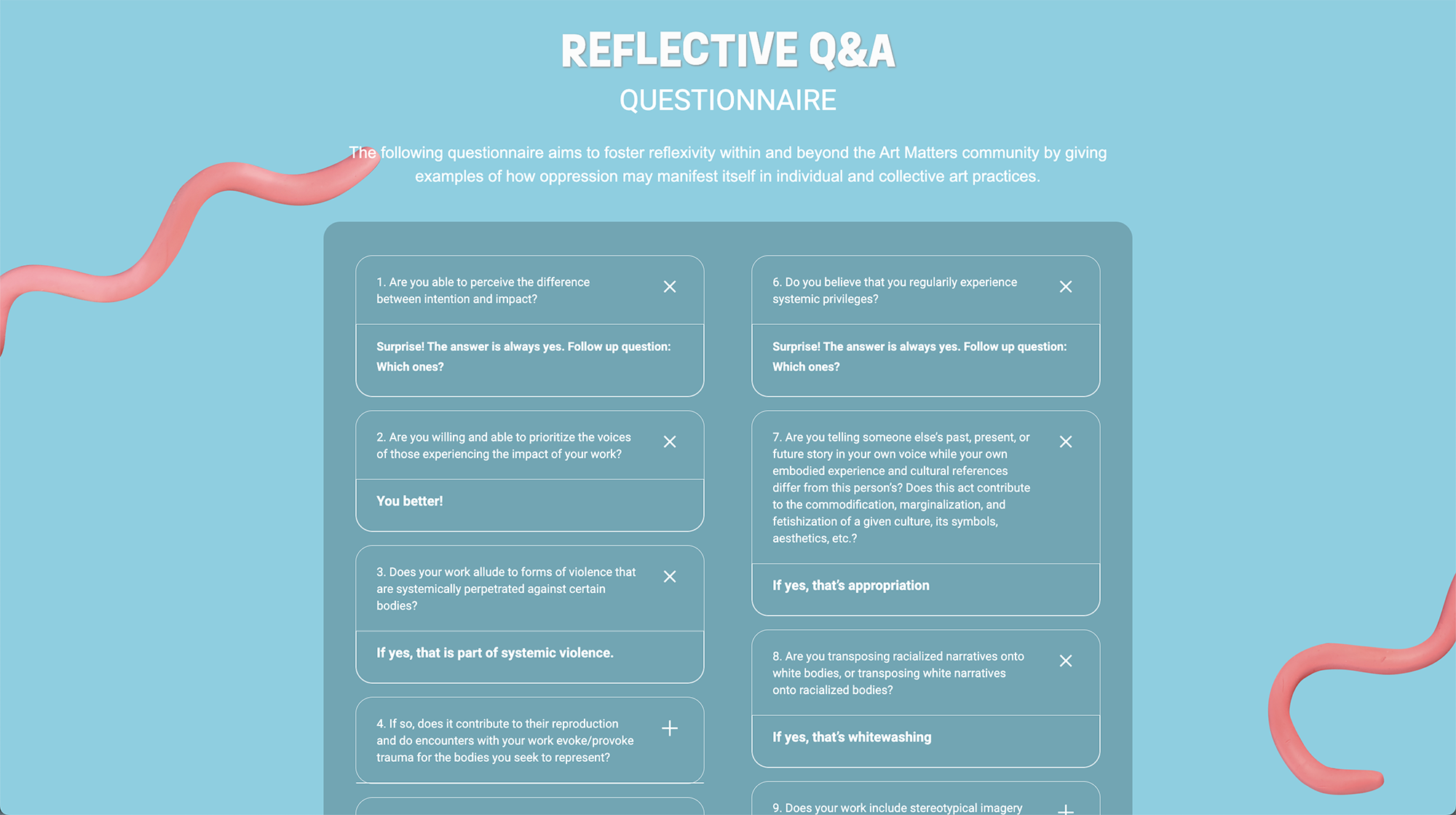
To design a web space inspired by the the visual identity of this year’s Art Matters and concept of cut/out(be)longing . A dual theme that the coordinators have adopted as the keyword for this edition. This dual theme addresses the dual perspective in relation to community and origin; to be a part of something, or apart from it. Whether it is removing a piece from a group, or a removed portion seeking to return to it, we want to look at the ways in which we relate to ourselves and to others, how we feel things fit together or stand out.
This project consited on creating two proposals which included original options to reform and reshape the Art Matters Website. The new proposal should provide a different format and design from previous years and create something completely new. Website clarity and a user-friendly experience are priorities.
This project recognizes also the importance of virtual platforms as part of public spaces for social interaction between individuals. The interface should be engaging, efficient, accessible, and reflect the festivals mandate as well as its visual identity and guiding keyword: cut/out(be)longing It should also be easily adapted to different devices. During this project there was room to take risks and touch on trends, as the visual identity only has a lifespan of one year.






















Client: Concordia Art Matters
Place: Montreal, Canada.
Year: 2023
My Role: Project leader, designer, researcher, creator.
Sector: Desing, UX Reseach, Arts, Festival
Project Time: 4 months.
Challenges: Budget constraints to implement programming and plan.
Outcomes: Website, prototypes and mobile version.
Tools: Illustrator, Photoshop, Webflow, HTML, CSS, JavaScript.